
手機(jī)掃描下載
應(yīng)用指數(shù):3 分
類型:電腦應(yīng)用性質(zhì):國(guó)外軟件版本:v10.6.1 官方版大小:220 MB更新:2025-01-07語(yǔ)言:英文等級(jí):平臺(tái):WinXP, Win7, Win8, Win10, WinAll官網(wǎng):https://www.justinmind.com/
 U盤鑰匙(u盤啟動(dòng)鎖工具)255 KB電腦應(yīng)用
U盤鑰匙(u盤啟動(dòng)鎖工具)255 KB電腦應(yīng)用
 hpusbfw(hp u盤格式化工具)41.4 KB電腦應(yīng)用
hpusbfw(hp u盤格式化工具)41.4 KB電腦應(yīng)用
 SpaceSniffer(磁盤分析軟件)1.57 MB電腦應(yīng)用
SpaceSniffer(磁盤分析軟件)1.57 MB電腦應(yīng)用
 xtreme tuner for ssd(影馳ssd管理工具)78.6 MB電腦應(yīng)用
xtreme tuner for ssd(影馳ssd管理工具)78.6 MB電腦應(yīng)用
 badcopy pro(數(shù)據(jù)恢復(fù)軟件)40.8 MB電腦應(yīng)用
badcopy pro(數(shù)據(jù)恢復(fù)軟件)40.8 MB電腦應(yīng)用
 Baisvik Disk Cleaner(磁盤清理工具)2.93 MB電腦應(yīng)用
Baisvik Disk Cleaner(磁盤清理工具)2.93 MB電腦應(yīng)用
 騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
 qq音樂pc端67.42 MB電腦應(yīng)用
qq音樂pc端67.42 MB電腦應(yīng)用
 騰訊應(yīng)用寶pc版6.54 MB電腦應(yīng)用
騰訊應(yīng)用寶pc版6.54 MB電腦應(yīng)用
 優(yōu)酷視頻pc客戶端214.81 MB電腦應(yīng)用
優(yōu)酷視頻pc客戶端214.81 MB電腦應(yīng)用
 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
 夸克瀏覽器PC版177.51 MB電腦應(yīng)用
夸克瀏覽器PC版177.51 MB電腦應(yīng)用
應(yīng)用介紹應(yīng)用截圖相關(guān)版本網(wǎng)友評(píng)論下載地址
Justinmind提供原型設(shè)計(jì)功能,可以通過(guò)這款軟件設(shè)計(jì)網(wǎng)站的原型素材,設(shè)計(jì)交互頁(yè)面的素材,設(shè)計(jì)手機(jī)屏幕的原型,啟動(dòng)軟件就可以加載官方提供的圖形進(jìn)行設(shè)計(jì),也可以在軟件手動(dòng)繪制新的圖形進(jìn)行設(shè)計(jì),可以在圖形添加交互內(nèi)容,可以自由創(chuàng)建活動(dòng),可以添加滾動(dòng),可以添加變量?jī)?nèi)容,可以添加鼠標(biāo)懸停效果,交互內(nèi)容非常多,讓設(shè)計(jì)人員可以通過(guò)Justinmind軟件制作更多場(chǎng)景下使用的原型素材,并且官方也提供了詳細(xì)的教程,新用戶也可以快速學(xué)會(huì)軟件,需要就下載吧。

從可點(diǎn)擊的原型到功能模擬
從可點(diǎn)擊的原型創(chuàng)建到功能齊全的模擬,無(wú)需鍵入任何代碼。我們提供全方位的工具,以便您可以專注于創(chuàng)造令人愉悅的用戶體驗(yàn)。通過(guò)模擬進(jìn)行測(cè)試將減少返工并提高用戶采用率。
Web 交互
設(shè)計(jì)具有各種交互、動(dòng)畫和過(guò)渡的 Web 體驗(yàn)。創(chuàng)建從簡(jiǎn)單鏈接到高級(jí)交互的任何內(nèi)容。
移動(dòng)手勢(shì)
從大量手勢(shì)中進(jìn)行選擇,這些手勢(shì)允許您在移動(dòng)應(yīng)用程序原型中旋轉(zhuǎn)、點(diǎn)擊、滑動(dòng)、滾動(dòng)和捏合。
序列和條件
在交互中添加操作和條件序列。設(shè)計(jì)和測(cè)試真實(shí)體驗(yàn)。
無(wú)限制的免費(fèi) UI 設(shè)計(jì)
免費(fèi)設(shè)計(jì)您的 UI 資源,對(duì)項(xiàng)目數(shù)量沒有任何限制。享受所有 UI 設(shè)計(jì)功能,從矢量設(shè)計(jì)工具、鋼筆工具到探路者等。
從低保真到高保真
使用單個(gè)工具,您可以涵蓋產(chǎn)品設(shè)計(jì)的整個(gè)周期。首先使用低保真線框進(jìn)行概念化,使用高保真原型甚至交互式仿真迭代和驗(yàn)證您的設(shè)計(jì)。
動(dòng)態(tài)表單和數(shù)據(jù)
設(shè)計(jì)、原型化和模擬功能齊全的表單和數(shù)據(jù)網(wǎng)格列表,并立即對(duì)其進(jìn)行測(cè)試,而無(wú)需編寫任何代碼
創(chuàng)建您自己的 UI 套件
輕松優(yōu)化和重用內(nèi)置庫(kù)或創(chuàng)建自己的庫(kù)。使用您自己的風(fēng)格和交互對(duì)它們進(jìn)行個(gè)性化設(shè)置。
共享和同步 UI 組件
集中管理您的 UI 套件。保持 UI 元素和樣式指南在所有團(tuán)隊(duì)之間同步。
通過(guò)模板和母版重用
模板和母版允許您在原型的所有屏幕上共享和重復(fù)使用內(nèi)容(頁(yè)眉、頁(yè)腳等)。
免費(fèi)設(shè)計(jì)模板
使用我們免費(fèi)原型制作工具中預(yù)裝的設(shè)計(jì)資源和 UI 組件加快您的原型制作過(guò)程。
用于 Web、iOS 和 Android 應(yīng)用程序原型設(shè)計(jì)的免費(fèi) UI 組件
交互式 UI 組件
使用現(xiàn)成且經(jīng)常更新的 UI 套件加快原型設(shè)計(jì)過(guò)程。您還可以使用個(gè)性化組件創(chuàng)建自己的 UI 工具包。
集成和插件
通過(guò)將我們的設(shè)計(jì)和原型制作實(shí)力與其他設(shè)計(jì)、項(xiàng)目管理和用戶測(cè)試工具相結(jié)合,您將能夠創(chuàng)建和測(cè)試高保真原型。
導(dǎo)出為 HTML 和圖像
您可以將原型導(dǎo)出為功能齊全的交互式 HTML。此外,我們還提供了一組廣泛的功能來(lái)將您的資產(chǎn)導(dǎo)出為 SVG 和 PNG。
管理需求
在 UI 原型中添加和管理文本要求,并將要求集成到您首選的 Agile 工具中。
導(dǎo)出到規(guī)范文檔
只需單擊一下,即可從您的原型生成規(guī)范文檔。創(chuàng)建您自己的規(guī)范文檔模板或使用我們的 API 生成您需要的資產(chǎn)。
矢量設(shè)計(jì)
使用您已經(jīng)了解和喜愛的視覺設(shè)計(jì)功能從頭開始創(chuàng)建圖標(biāo)和資產(chǎn)。
智能模板
設(shè)置布局的基本結(jié)構(gòu)和特定項(xiàng)目中元素的樣式。
主人
創(chuàng)建將在項(xiàng)目中重復(fù)的 UI 組件組,進(jìn)行全局更改。
設(shè)計(jì)移交
開發(fā)人員擁有視圖模式,允許他們查看精確的測(cè)量數(shù)據(jù)、CSS 和系統(tǒng)中的所有資產(chǎn)。
UI 文檔
只需單擊一下即可導(dǎo)出原型上的所有文檔,以實(shí)現(xiàn)最佳共享能力。
測(cè)試您的設(shè)計(jì)
在多個(gè)設(shè)備或?yàn)g覽器上觀看您的原型運(yùn)行情況,避免將來(lái)出現(xiàn)令人討厭的意外。
豐富的 Web 交互
從各種用戶觸發(fā)器中進(jìn)行選擇,以定義豐富的交互。您可以在沒有技術(shù)專業(yè)知識(shí)的情況下重現(xiàn)您能想到的任何操作。
移動(dòng)手勢(shì)和過(guò)渡
從一整套超棒的手勢(shì)和超平滑的過(guò)渡中進(jìn)行選擇,讓您的原型感覺盡可能逼真。
動(dòng)畫和效果
通過(guò)構(gòu)建高級(jí)動(dòng)畫和使用大量效果來(lái)改進(jìn)交互設(shè)計(jì)中的 UX。
在真實(shí)設(shè)備上測(cè)試
使用我們的應(yīng)用程序查看和瀏覽您的交互式原型,并直接從您的設(shè)備測(cè)試整個(gè)用戶體驗(yàn)。
條件
可以為任何給定的事件交互設(shè)置條件或規(guī)則,以管理其操作的執(zhí)行。
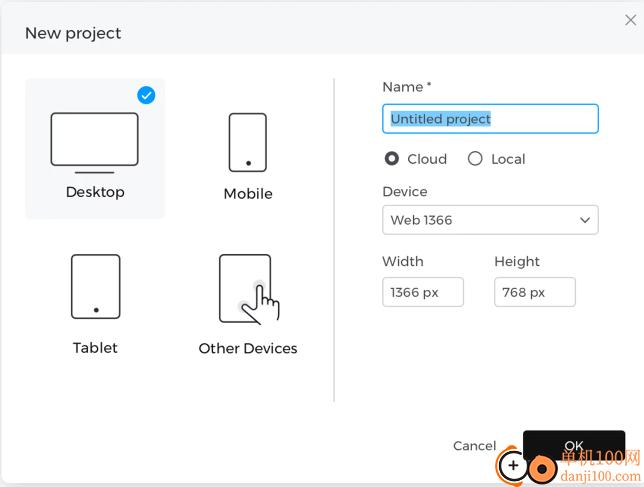
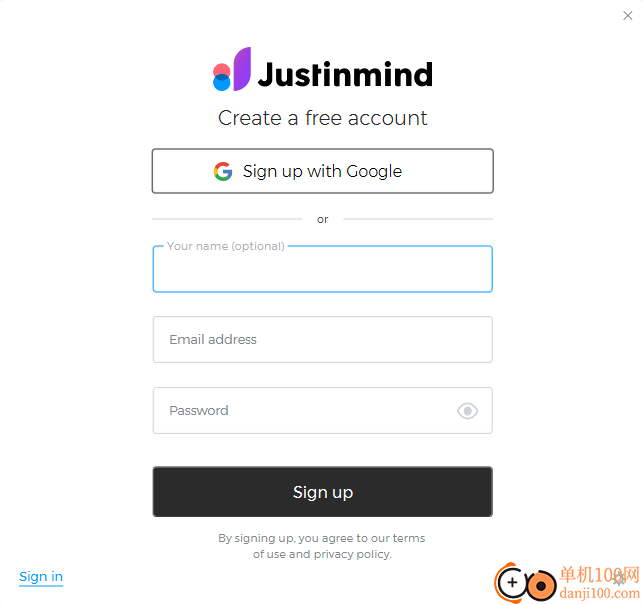
創(chuàng)建您的第一個(gè)項(xiàng)目
登錄到 Justinmind,您將找到主屏幕。點(diǎn)擊“新建項(xiàng)目”;用于啟動(dòng)項(xiàng)目的設(shè)備:網(wǎng)站、移動(dòng)設(shè)備、平板電腦或其他。單擊 云 或 本地 以決定保存項(xiàng)目的位置,然后單擊 設(shè)備 下拉列表以設(shè)置尺寸。

最后點(diǎn)擊”確定“創(chuàng)建您的項(xiàng)目。
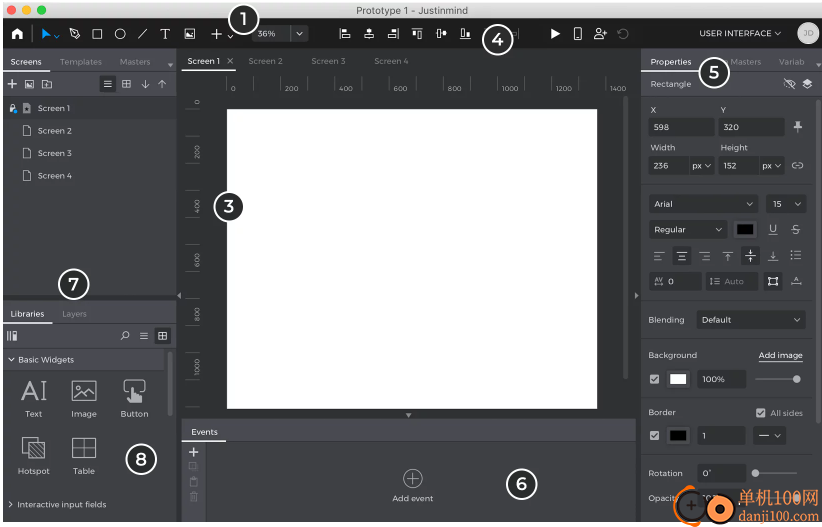
探索 Justinmind 用戶界面
Justinmind 的用戶界面分為不同的調(diào)色板,您將使用它們來(lái)創(chuàng)建和自定義您的線框:

1、工具欄 – 選擇 形狀、圖像和文本 工具欄中的元素并將它們放在畫布上以設(shè)計(jì)您的項(xiàng)目。點(diǎn)擊工具欄中的“+”按鈕,查看其他可供選擇的元素,如 Dropdowns、Hotspots 和 Input Text Fields。其中許多元素和小組件都有鍵盤快捷鍵。
2、Screens – 在 Screens 調(diào)色板中查看和添加新屏幕。屏幕類似于其他應(yīng)用程序中的畫板或框架。每個(gè)屏幕都包含自己的 Canvas,整個(gè)項(xiàng)目可以包含許多不同的屏幕,您可以使用事件將這些屏幕鏈接在一起。單擊此調(diào)色板中的“+”按鈕以添加新屏幕。
3、Canvas – 將元素放在 Canvas 上以構(gòu)建您的設(shè)計(jì)和線框。
4、Alignment – 在 Canvas 上對(duì)齊和分布元素。
5、Properties – 在模擬過(guò)程中,在 Properties (屬性) 面板中查看和編輯元素的樣式、位置和可見性。不同的元素有自己獨(dú)特的屬性,您可以自定義。
6、事件 – 在 Events 調(diào)色板中創(chuàng)建交互并將線框轉(zhuǎn)換為高保真項(xiàng)目。詳細(xì)了解事件。
7、Layers – 查看和重新排序元素在 Canvas 上的層次結(jié)構(gòu)位置。拖動(dòng)元素可將其重新排序?yàn)槠渌氐纳戏交蛳路健⑹髽?biāo)懸停在元素或組上可查看在編輯時(shí)隱藏或顯示它的選項(xiàng)。
8、Libraries – 在 Libraries 調(diào)色板中查找額外的預(yù)設(shè)置樣式的元素。您最初會(huì)看到此處顯示不同的庫(kù),具體取決于您正在進(jìn)行原型設(shè)計(jì)的設(shè)備。例如,如果您正在為 Android 手機(jī)制作原型,您會(huì)發(fā)現(xiàn) Android 組件默認(rèn)顯示在此處。單擊“More libraries”文本鏈接以查找要在項(xiàng)目中使用的其他 UI 庫(kù)。點(diǎn)擊此調(diào)色板中的“+”按鈕以創(chuàng)建您自己的自定義庫(kù)
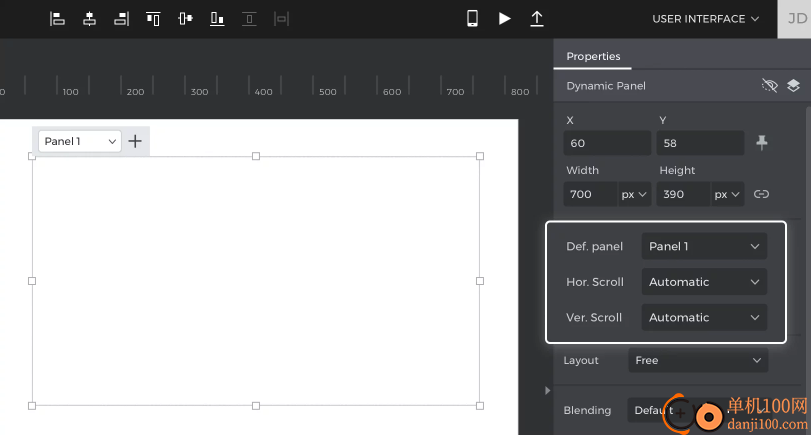
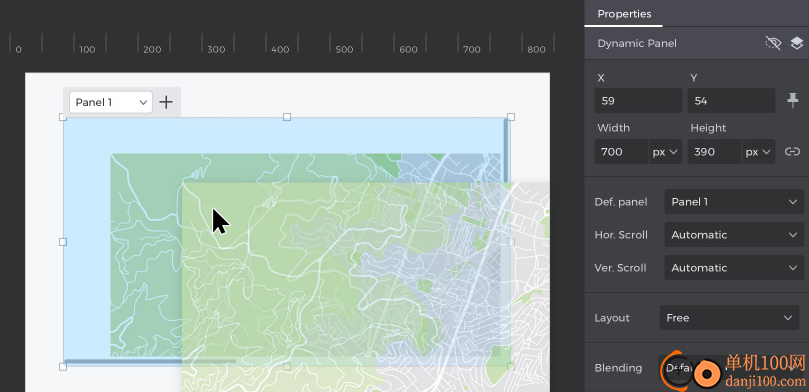
如何創(chuàng)建可滾動(dòng)的內(nèi)容
以下是構(gòu)建它的方法:
從“動(dòng)態(tài)內(nèi)容”部分選擇一個(gè)“動(dòng)態(tài)面板”并將其放置在畫布上,轉(zhuǎn)到“屬性”面板并選擇“自動(dòng)”作為垂直滾動(dòng)和水平滾動(dòng)屬性的值。

按住 Command 鍵 (Mac) 或 Control 鍵 (Widnows) 并將元素拖動(dòng)到面板中。當(dāng)你在里面拖動(dòng)一個(gè)元素時(shí),你會(huì)看到一個(gè)藍(lán)色的色調(diào)。

要啟用滾動(dòng)條,內(nèi)容必須大于“動(dòng)態(tài)面板”。您也可以在畫布上選擇內(nèi)容,點(diǎn)擊右鍵,選擇“動(dòng)態(tài)面板中的 Group + Group”,然后在調(diào)色板中選擇滾動(dòng)屬性。
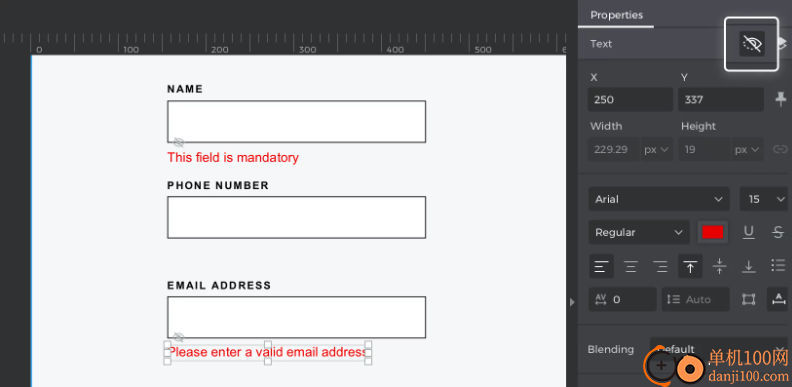
如何使用必填字段創(chuàng)建表單原型
以下是構(gòu)建它的方法:
視圖
從 “Interactive input fields(交互式輸入字段)”中,在畫布上放置 3 個(gè) “Input text fields(輸入文本字段)”。
選擇“文本”,在每個(gè)“輸入文本字段”旁邊放置一個(gè),然后寫下“姓名”、“電話號(hào)碼”和“電子郵件地址”。
在第一個(gè) “Input text field” 旁邊放置一個(gè)新的 “Text” 并寫下您的錯(cuò)誤消息;此錯(cuò)誤將檢查第一個(gè)輸入字段是否為空;選中此文本后,轉(zhuǎn)到“屬性”選項(xiàng)板,然后單擊“隱藏在模擬中”圖標(biāo)。
在最后一個(gè)“輸入文本字段”下方放置一個(gè)新的“文本”以進(jìn)行電子郵件地址驗(yàn)證,轉(zhuǎn)到“屬性”選項(xiàng)板,然后單擊“隱藏在模擬中”圖標(biāo)。

在下方放置一個(gè) “Button” 以完成您的表單。
事件
選擇 “Button” 后,返回 Events 面板并單擊 “Add event”。
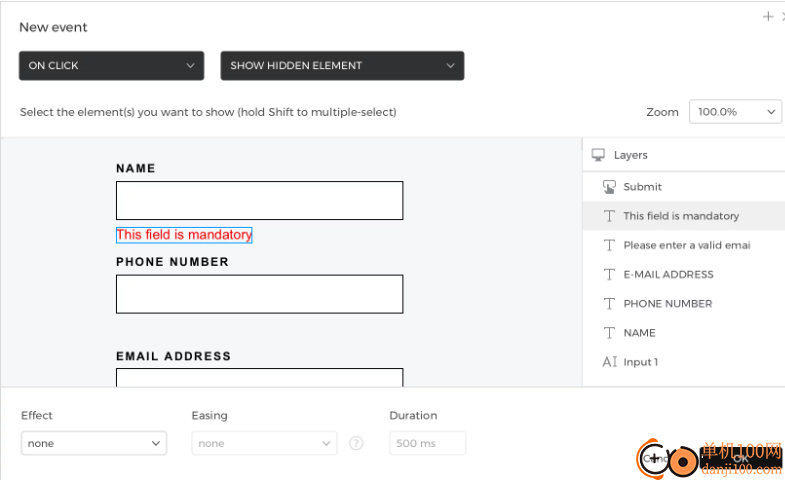
1、在對(duì)話框中,單擊“選擇觸發(fā)器”,將鼠標(biāo)懸停在“鼠標(biāo)”部分上,然后選擇“單擊時(shí)”。
2、在“Choose Action”(選擇操作)中,選擇“Show hidden element”(顯示隱藏元素),然后選擇名稱驗(yàn)證隱藏文本。 單擊 “Ok” 完成事件創(chuàng)建。

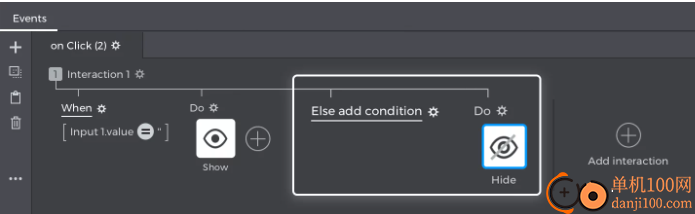
轉(zhuǎn)到 Events 調(diào)色板,然后單擊“Add condition”以打開表達(dá)式生成器。
將名稱 “Input text field” 拖放到表達(dá)式中的空白處;接下來(lái),拖動(dòng)一個(gè) “Equals” (=) logic function,并將 next 字段留空。當(dāng) “Name” 輸入為空時(shí),將顯示錯(cuò)誤消息。單擊 “Ok” 完成表達(dá)式的構(gòu)建。
返回 Events 面板并單擊 “Else”;此時(shí)將打開 Events 對(duì)話框。
1、在對(duì)話框中,單擊“選擇觸發(fā)器”,將鼠標(biāo)懸停在“鼠標(biāo)”部分上,然后選擇“單擊時(shí)”。
2、在“Choose Action”(選擇操作)中,選擇“Hide element”(隱藏元素)并單擊錯(cuò)誤消息。 點(diǎn)擊 “確定” 完成事件創(chuàng)建(如果 “名稱” 字段填寫,點(diǎn)擊 “提交” 按鈕會(huì)導(dǎo)致錯(cuò)誤消息消失)。

選擇“按鈕”后,轉(zhuǎn)到 Events 調(diào)色板,然后單擊“Add interaction”。
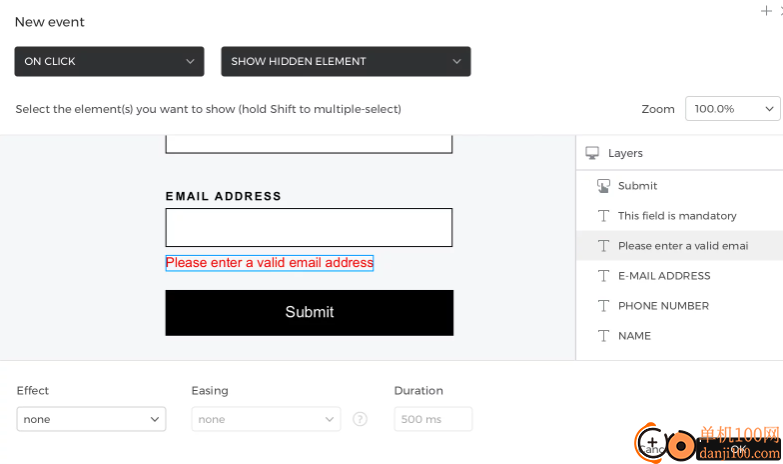
1、在對(duì)話框中,單擊“選擇觸發(fā)器”,將鼠標(biāo)懸停在“鼠標(biāo)”部分上,然后選擇“單擊時(shí)”。
2、在“Choose Action”(選擇操作)中,選擇“Show hidden element”(顯示隱藏的元素),然后選擇電子郵件驗(yàn)證隱藏文本。 單擊 “Ok” 完成事件創(chuàng)建。

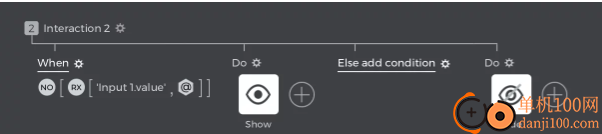
轉(zhuǎn)到 Events 調(diào)色板,然后單擊“Add condition”以打開表達(dá)式生成器。
拖放一個(gè) “Not” 函數(shù),然后拖動(dòng) “RegExp” 邏輯函數(shù),并在以下字段中,最后從 “Constant” 選項(xiàng)卡中拉出 “@” 正則表達(dá)式。單擊 “Ok” 完成表達(dá)式的構(gòu)建。
返回 Events 面板并單擊 “Else”;此時(shí)將打開 Events 對(duì)話框。
1、在對(duì)話框中,單擊“選擇觸發(fā)器”,將鼠標(biāo)懸停在“鼠標(biāo)”部分上,然后選擇“單擊時(shí)”。
2、在“Choose Action”(選擇操作)中,選擇“Hide element”(隱藏元素),然后單擊電子郵件驗(yàn)證錯(cuò)誤消息。 點(diǎn)擊 “確定” 完成事件的創(chuàng)建(如果 “電子郵件” 字段已完成,點(diǎn)擊 “提交” 按鈕會(huì)導(dǎo)致錯(cuò)誤消息消失)。

模擬您的原型。
v10.6版本
1、新增功能
啟用/禁用文本表格單元格中的滾動(dòng)條。
2、錯(cuò)誤修復(fù)
現(xiàn)在,具有 flip 的 SVG 可以在模擬模式下正常工作。
如果目標(biāo)上已存在條件,則粘貼條件現(xiàn)在可以正常工作。
修復(fù)了線上的旋轉(zhuǎn)處理程序位置。
修復(fù)了復(fù)制/粘貼主實(shí)例時(shí)的項(xiàng)目保存問題。
在事件對(duì)話框中添加了提示。
修復(fù)了一些崩潰問題。
應(yīng)用截圖

相關(guān)版本
多平臺(tái)下載
猜您喜歡換一換
 騰訊視頻pc客戶端
騰訊視頻pc客戶端 qq音樂pc端
qq音樂pc端 騰訊應(yīng)用寶pc版
騰訊應(yīng)用寶pc版 優(yōu)酷視頻pc客戶端
優(yōu)酷視頻pc客戶端 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome) 夸克瀏覽器PC版
夸克瀏覽器PC版 微信PC客戶端
微信PC客戶端 360極速瀏覽器pc版安裝包
360極速瀏覽器pc版安裝包 微信輸入法pc端
微信輸入法pc端 Wps Office PC版
Wps Office PC版 百度輸入法pc客戶端
百度輸入法pc客戶端 360安全瀏覽器PC版
360安全瀏覽器PC版 搜狗輸入法PC版
搜狗輸入法PC版 酷我音樂盒pc版
酷我音樂盒pc版
查看所有0條評(píng)論>網(wǎng)友評(píng)論
 U盤鑰匙(u盤啟動(dòng)鎖工具)
U盤鑰匙(u盤啟動(dòng)鎖工具) hpusbfw(hp u盤格式化工具)
hpusbfw(hp u盤格式化工具) SpaceSniffer(磁盤分析軟件)
SpaceSniffer(磁盤分析軟件) xtreme tuner for ssd(影馳ssd管理工具)
xtreme tuner for ssd(影馳ssd管理工具) badcopy pro(數(shù)據(jù)恢復(fù)軟件)
badcopy pro(數(shù)據(jù)恢復(fù)軟件) Baisvik Disk Cleaner(磁盤清理工具)
Baisvik Disk Cleaner(磁盤清理工具)  騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
 sound lock音量控制工具382 KB電腦應(yīng)用
sound lock音量控制工具382 KB電腦應(yīng)用
 3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 e2eSoft VSC虛擬聲卡軟件1.83 MB電腦應(yīng)用
e2eSoft VSC虛擬聲卡軟件1.83 MB電腦應(yīng)用
 Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
 giwifi認(rèn)證客戶端9.04 MB電腦應(yīng)用
giwifi認(rèn)證客戶端9.04 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 山東通pc端614.12 MB電腦應(yīng)用
山東通pc端614.12 MB電腦應(yīng)用
 3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
 4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
 Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
 魯大師
魯大師 驅(qū)動(dòng)軟件
驅(qū)動(dòng)軟件 電腦瀏覽器
電腦瀏覽器