
手機掃描下載
應(yīng)用指數(shù):3 分
類型:電腦應(yīng)用性質(zhì):國外軟件版本:v10.3.0 綠色免費版大小:52.2 MB更新:2024-06-22語言:英文等級:平臺:WinXP, Win7, Win8, Win10, WinAll官網(wǎng):暫無
 hpusbfw(hp u盤格式化工具)41.4 KB電腦應(yīng)用
hpusbfw(hp u盤格式化工具)41.4 KB電腦應(yīng)用
 SpaceSniffer(磁盤分析軟件)1.57 MB電腦應(yīng)用
SpaceSniffer(磁盤分析軟件)1.57 MB電腦應(yīng)用
 xtreme tuner for ssd(影馳ssd管理工具)78.6 MB電腦應(yīng)用
xtreme tuner for ssd(影馳ssd管理工具)78.6 MB電腦應(yīng)用
 badcopy pro(數(shù)據(jù)恢復(fù)軟件)40.8 MB電腦應(yīng)用
badcopy pro(數(shù)據(jù)恢復(fù)軟件)40.8 MB電腦應(yīng)用
 Baisvik Disk Cleaner(磁盤清理工具)2.93 MB電腦應(yīng)用
Baisvik Disk Cleaner(磁盤清理工具)2.93 MB電腦應(yīng)用
 碧海蛟龍usb設(shè)備工具箱10.2 MB電腦應(yīng)用
碧海蛟龍usb設(shè)備工具箱10.2 MB電腦應(yīng)用
 優(yōu)酷視頻pc客戶端214.81 MB電腦應(yīng)用
優(yōu)酷視頻pc客戶端214.81 MB電腦應(yīng)用
 qq音樂pc端67.42 MB電腦應(yīng)用
qq音樂pc端67.42 MB電腦應(yīng)用
 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
 騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
 夸克瀏覽器PC版177.51 MB電腦應(yīng)用
夸克瀏覽器PC版177.51 MB電腦應(yīng)用
 360極速瀏覽器pc版安裝包67.12 MB電腦應(yīng)用
360極速瀏覽器pc版安裝包67.12 MB電腦應(yīng)用
應(yīng)用介紹應(yīng)用截圖相關(guān)版本網(wǎng)友評論下載地址
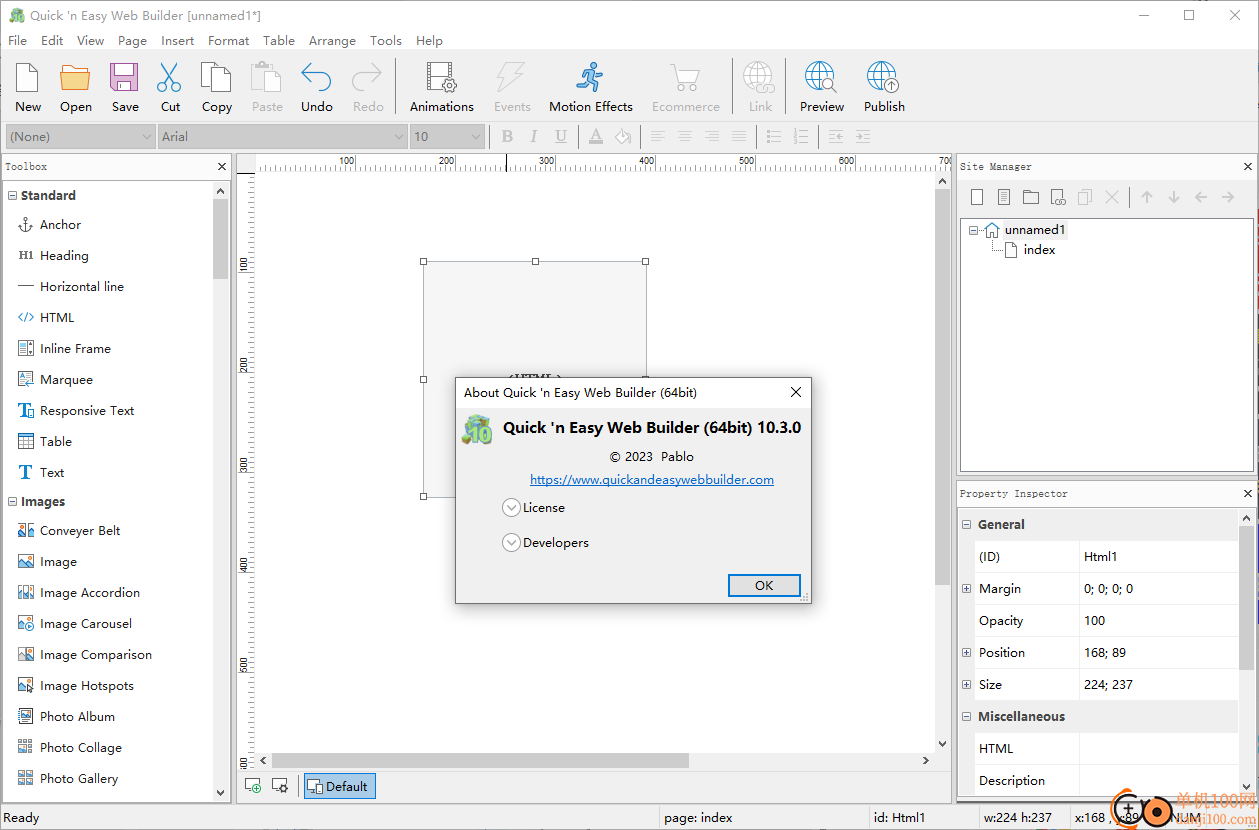
Quick n Easy Web
Builder提供網(wǎng)頁制作功能,可以在軟件上設(shè)計新的頁面內(nèi)容,創(chuàng)建新的頁面就可以添加文本內(nèi)容,添加圖形內(nèi)容,插入視頻資源,添加廣告圖像,設(shè)置媒體過渡方式,轉(zhuǎn)換HTML文本,網(wǎng)頁上需要顯示的內(nèi)容都可以在這款軟件上編輯,為用戶部署新的網(wǎng)頁提供更多設(shè)計方案;Quick
n Easy Web Builder功能非常多,網(wǎng)頁上的對象內(nèi)容都可以自由調(diào)整顯示效果,文字內(nèi)容、圖像內(nèi)容都可以自由調(diào)整特效,需要的朋友可以下載使用。

?拖放HTML對象:文本、行、圖像、畫廊等等!
?響應(yīng)式Web設(shè)計(基于CSS3媒體查詢、布局網(wǎng)格或Flexbox)。
?CSS3動畫、過渡和轉(zhuǎn)換
?現(xiàn)場管理。輕松添加、編輯、克隆和構(gòu)建您的網(wǎng)頁。
?表單向?qū)В粡念^開始或基于模板創(chuàng)建表單。
?SEO助手,為搜索引擎優(yōu)化頁面。
?YouTube、Vimeo、HTML5音頻和視頻。
?滾動圖像、具有內(nèi)置燈箱效果的圖片庫對象以及具有許多過渡動畫的令人驚嘆的幻燈片放映。
?準備使用JavaScripts。
?導(dǎo)航欄、菜單欄、文本菜單、面板菜單、幻燈片菜單等。
?樣式管理器,用于更新多個對象(H1、H2、H3等)的樣式。
?模板支持。
?谷歌字體
?內(nèi)置(安全)FTP客戶端,用于管理您的在線文件。
?母版頁。這允許您重用其他頁面中的對象。
?元標簽,包括Open Graph、Twitter Card和結(jié)構(gòu)化數(shù)據(jù)/豐富代碼段。
?HTML對象,以插入您自己的HTML或JavaScripts。
?圖像工具:對比度、亮度、旋轉(zhuǎn)、反射、陰影、模具、重采樣。
?圖像效果:灰度、負片、深褐色、模糊、銳化、浮雕等等!
?具有許多填充效果的形狀(矩形、橢圓、六邊形、八角形、箭頭、符號、星星、氣泡等),如實心、漸變圖案。
?繪圖工具:直線、直線+箭頭、劃線、多邊形、曲線和閉合曲線。
?jQuery UI小工具:Accordion、Tab、Dialog、Spinner、Wizard、DatePicker等。
?計時器和事件
?PayPal、ECWID、Paddle、Stripe和其他電子商務(wù)工具。
?登錄工具、使用密碼保護頁面和用戶管理。
?對鏈接的彈出窗口/燈箱支持
?站點地圖生成器
?內(nèi)置RSS源創(chuàng)建者和RSS查看器。在您的網(wǎng)站上顯示RSS源(本地或其他網(wǎng)站)、Twitter消息或其他新聞來源。
?基本的內(nèi)置內(nèi)容管理系統(tǒng),用于在線內(nèi)容編輯。
1、支持HTML5文檔類型(優(yōu)化的HTML5輸出)。
2、還支持HTML5音頻/視頻和You*Tube HTML5支持。
3、支持HTML5表單:原生表單驗證,新的輸入類型和選項,Web存儲。
4、支持HTML5、canvas和svg支持形狀和其他繪圖工具。
5、支持CSS3@font-faCE。在所有現(xiàn)代瀏覽器中使用非網(wǎng)頁安全字體。
6、支持CSS3不透明度,邊框半徑,框陰影。
7、支持CSS3漸變,使用原生CSS3添加很酷的漸變效果(無圖像)。
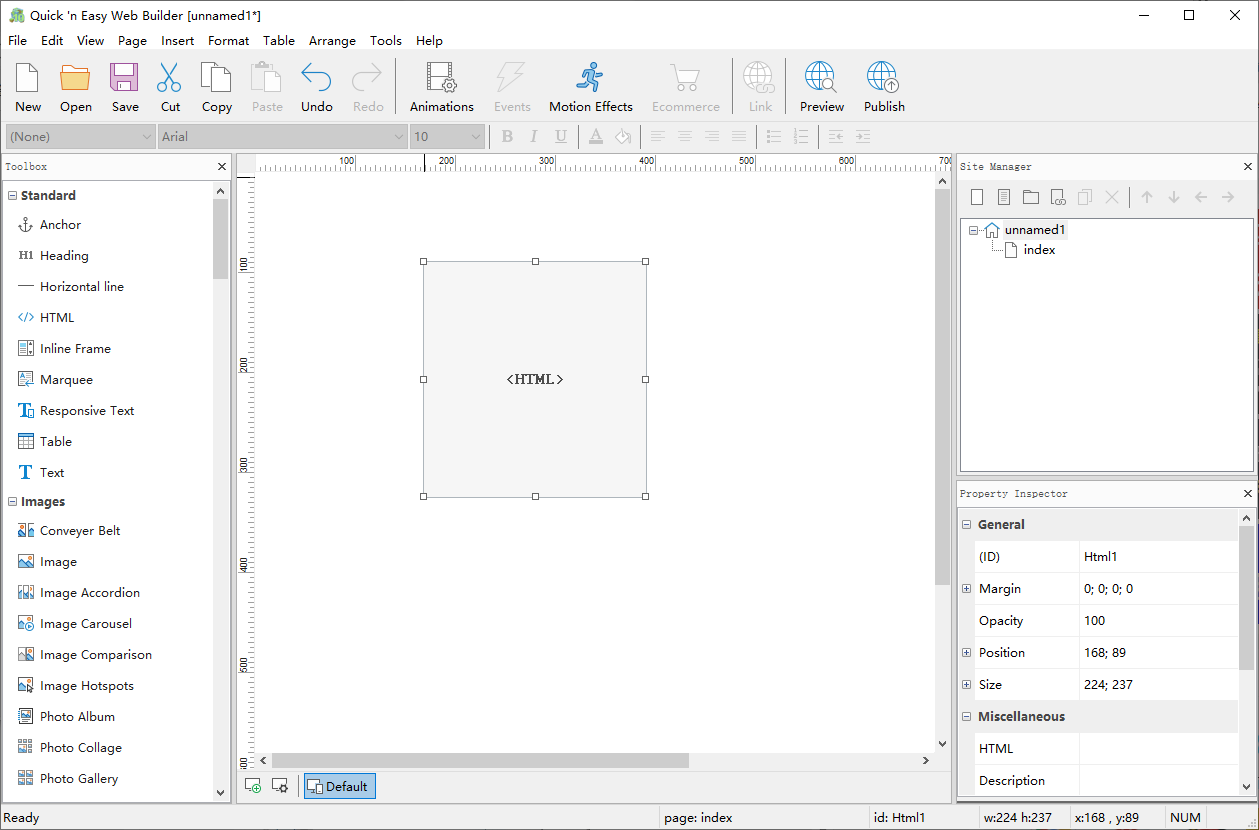
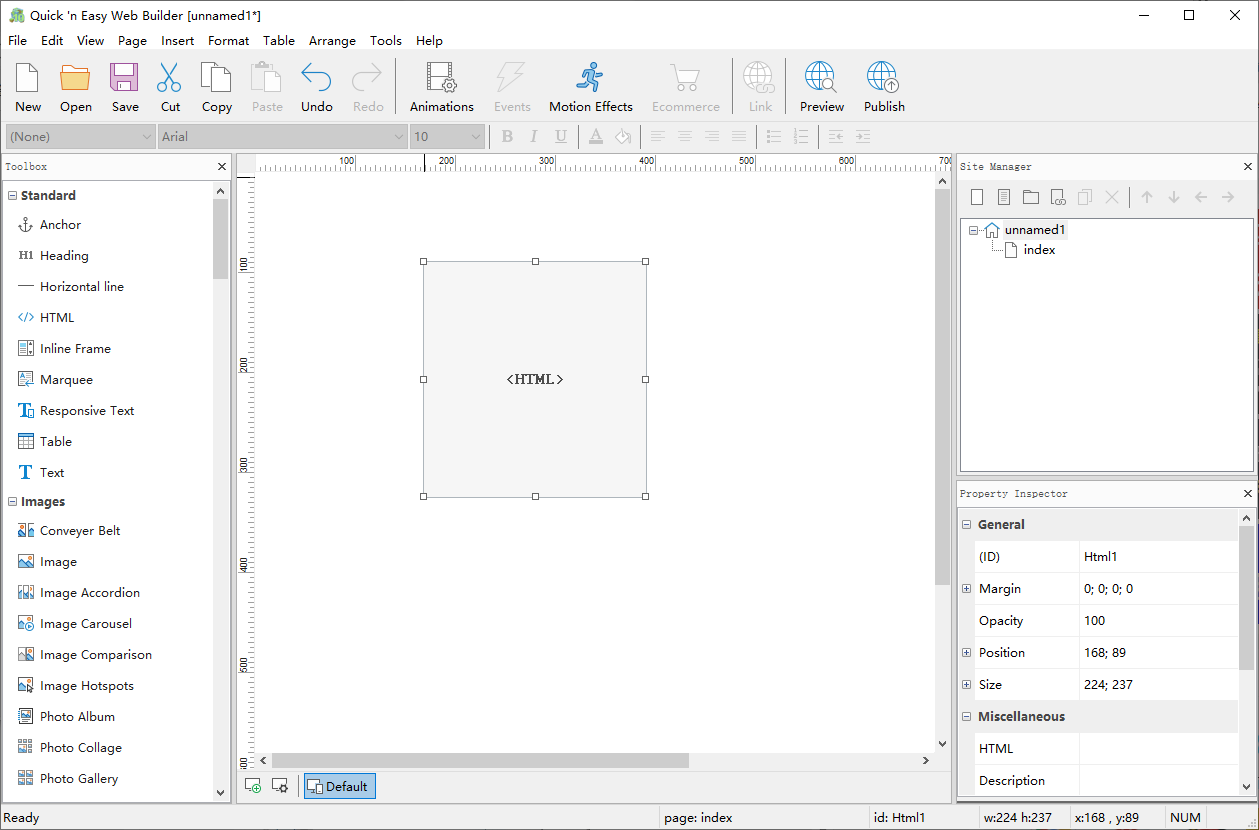
1、打開Quick n Easy Web Builder就可以進入設(shè)計界面,可以在左側(cè)添加內(nèi)容

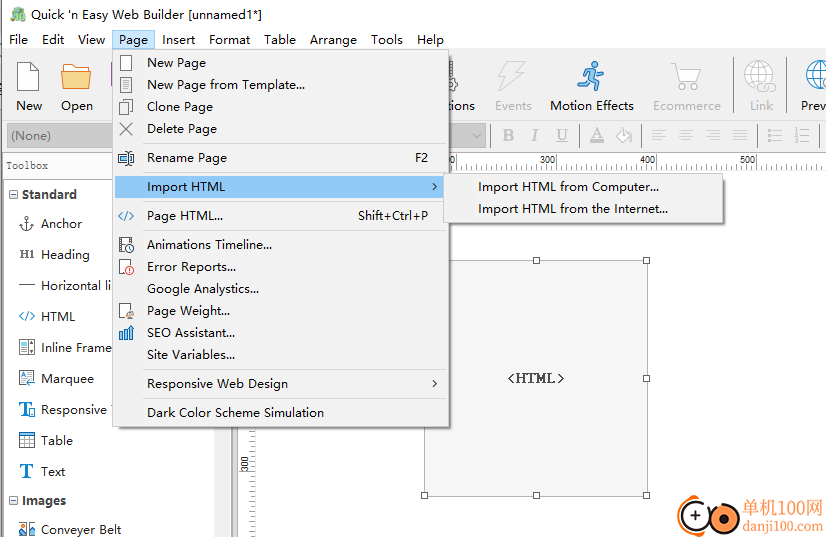
2、支持重命名頁面、導(dǎo)入HTML、頁面HTML、動畫時間軸、錯誤報告、谷歌分析

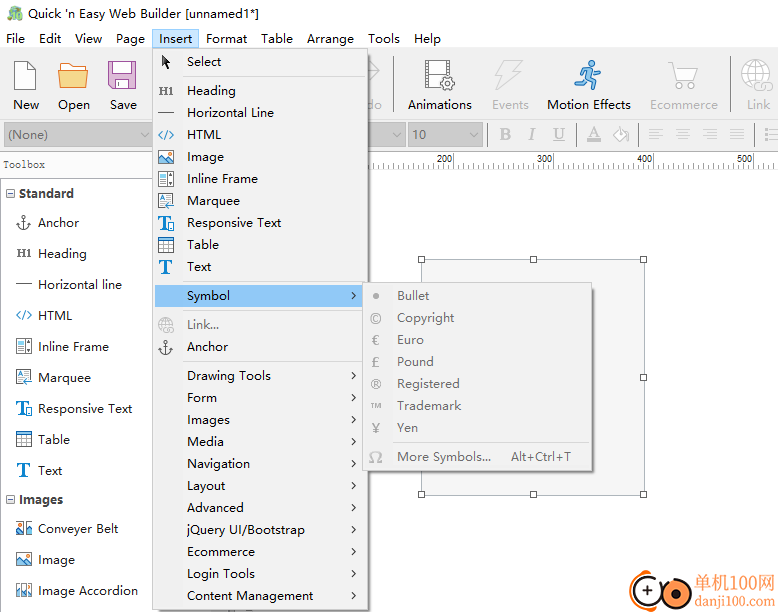
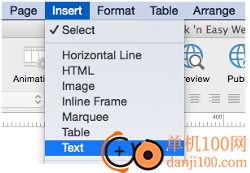
3、內(nèi)容添加:標題、水平線、HTML、形象、內(nèi)部框架、Marquee、響應(yīng)性文本、文本

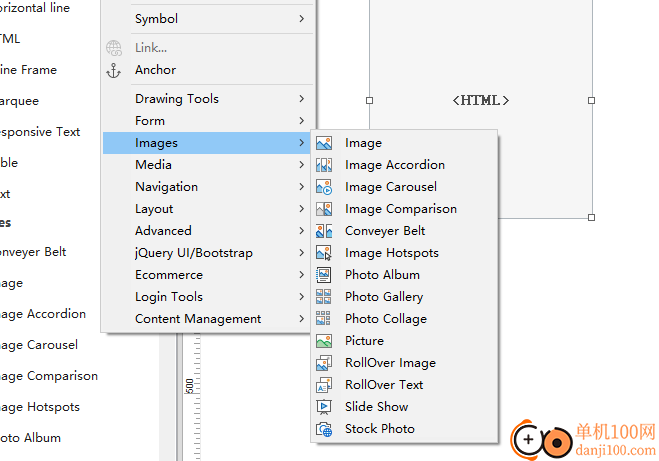
4、圖像比較器、輸送機皮帶、圖像熱點、相冊、照片庫、照片拼貼、相片、翻轉(zhuǎn)圖像、滾動文本、幻燈片放映、庫存照片

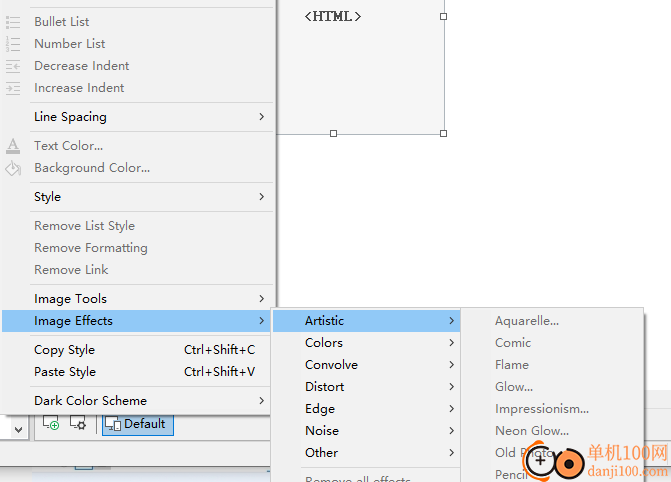
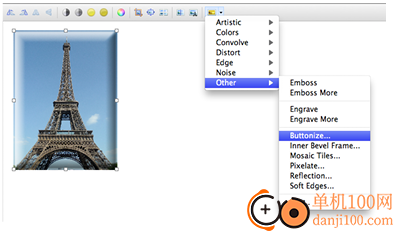
5、圖像特效功能,可以在軟件上查看Artistic、Colors、Convolve、Distort、edge、Noise、Other

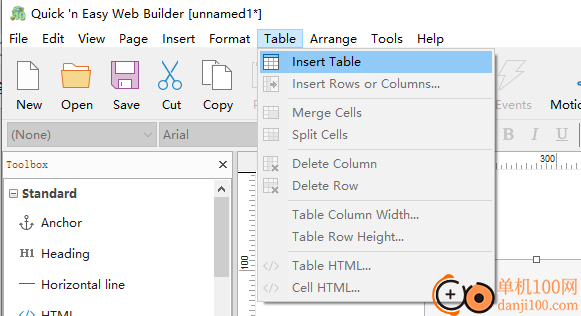
6、表格設(shè)置:插入表格、插入行或列、合并單元格、拆分單元格、刪除列、刪除行、表格列寬。

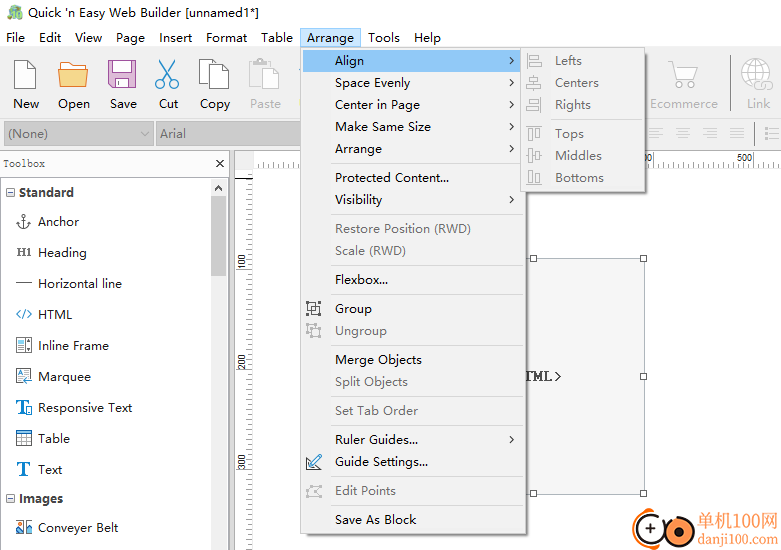
7、支持排列、間距均勻、頁面居中、制作相同尺寸、受保護的內(nèi)容、可見度、恢復(fù)位置(RWD)

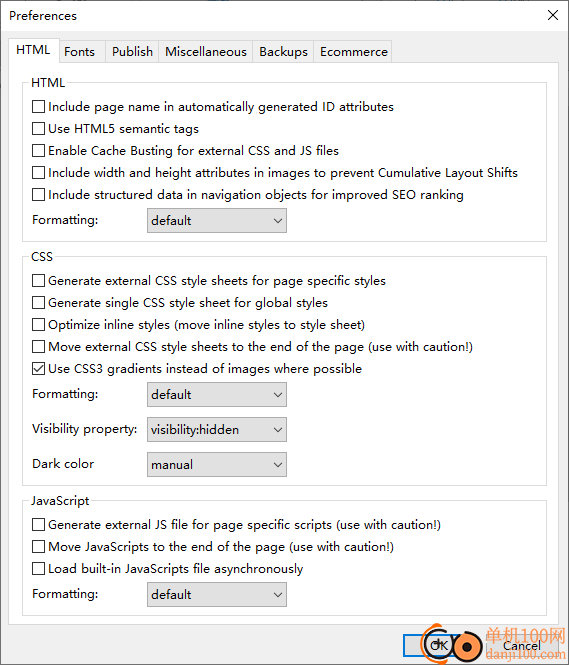
8、HTML
在自動生成的ID屬性中包括頁面名稱
使用HTML5語義標記
為外部CSS和JS文件啟用緩存總線
在圖像中包括寬度和高度屬性以防止累積布局偏移
在導(dǎo)航對象中包含結(jié)構(gòu)化數(shù)據(jù)以提高SEO排名
CSS
為頁面特定樣式生成外部CSS樣式表
為全局樣式生成單個CSS樣式表
優(yōu)化內(nèi)聯(lián)樣式(將內(nèi)聯(lián)樣式移動到樣式表)
將外部CSS樣式表移動到頁面的末尾(小心使用!)
盡可能使用CSS3漸變而不是圖像

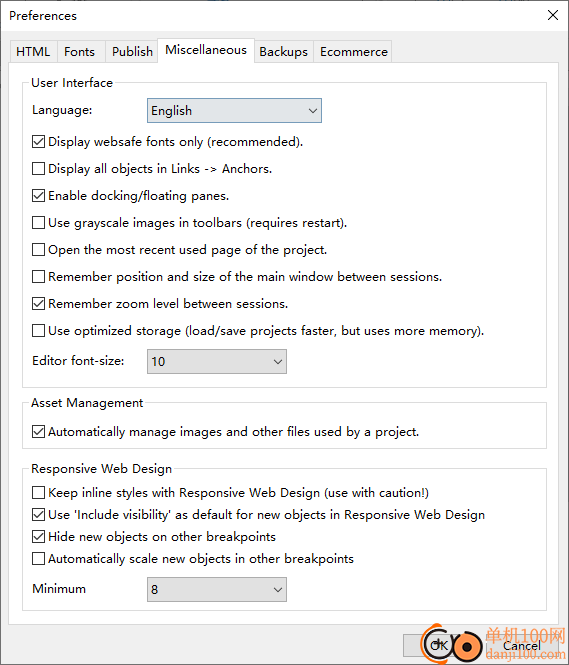
9、設(shè)置內(nèi)容
僅顯示websafe字體(推薦)。
在“鏈接”->“定位”中顯示所有對象。
啟用固定/浮動窗格。
在工具欄中使用灰度圖像(需要重新啟動)。
打開項目中最近使用的頁面。
記住會話之間主窗口的位置和大小。
記住會話之間的縮放級別。
使用優(yōu)化的存儲(更快地加載/保存項目,但使用更多內(nèi)存)。
資產(chǎn)管理
自動管理項目使用的圖像和其他文件。
自適應(yīng)網(wǎng)頁設(shè)計
使用響應(yīng)式Web設(shè)計保持內(nèi)聯(lián)樣式(謹慎使用!)
在響應(yīng)式Web設(shè)計中使用“包括可見性”作為新對象的默認值
隱藏其他斷點上的新對象
自動縮放其他斷點中的新對象

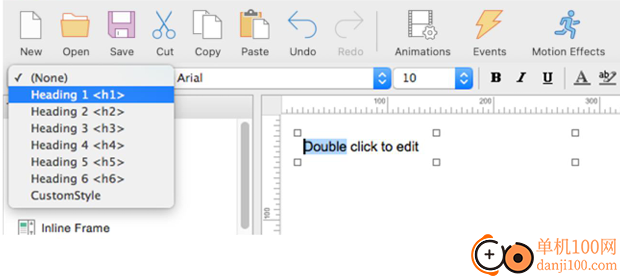
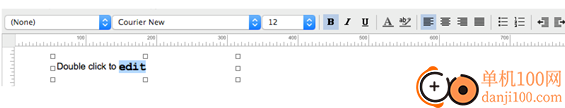
格式化工具
只有當(dāng)您處于文本編輯模式時,格式化工具才處于活動狀態(tài)。

要插入文本,只需拖動工作空間上的文本圖標。頁面上將顯示一個文本為“雙擊編輯”的新對象。若要切換到文本編輯模式,雙擊此文本,格式化工具將變?yōu)榛顒訝顟B(tài)。對于某些工具,您需要先高亮顯示文本,然后才能使用它們(就像在常規(guī)文本編輯器中一樣)。
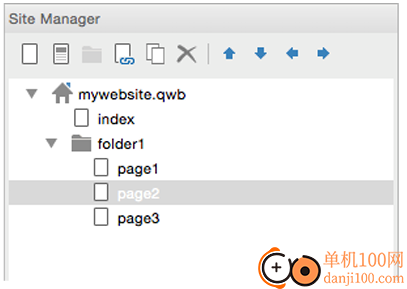
現(xiàn)場經(jīng)理
網(wǎng)站管理器可用于管理網(wǎng)站的結(jié)構(gòu)

站點管理器有自己的工具欄,用于添加、編輯、克隆或刪除頁面。在上圖中,您可以看到一個網(wǎng)站結(jié)構(gòu)的示例。此示例網(wǎng)站的文件名為“mywebsite.qwb”,此名稱始終顯示在網(wǎng)站樹的根位置。根目錄可以有一個或多個頁面,每個頁面都可以有子頁面。網(wǎng)站總是有一個主頁,通常稱為索引,因此Quick‘n Easy Web builder會自動將此頁面添加到每個新項目中。站點樹中項目(頁面)的名稱是目標HTML文件的實際文件名,因此如果將頁面命名為“index”,則會發(fā)布為index.HTML。不要在站點管理器中添加文件擴展名!您的網(wǎng)站。
提示:確保網(wǎng)站的所有頁面都是同一項目的一部分,這樣Quick‘n Easy Web Builder就會“知道”這些頁面屬于一起,并為生成最佳HTML
提示:每次在網(wǎng)站中插入新頁面時,都會將其添加到網(wǎng)站管理器中。
要編輯以前創(chuàng)建的頁面,可以單擊頁面名稱在編輯器中打開它。
您將在本文檔后面找到有關(guān)站點管理器的更多信息。
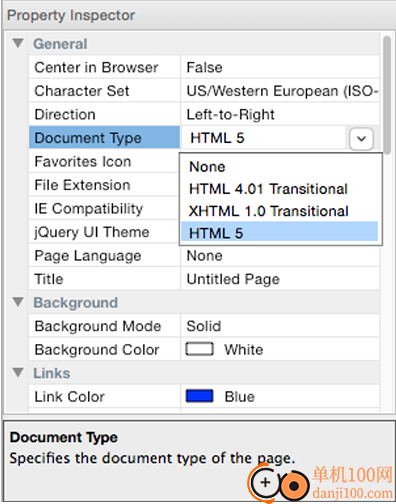
屬性檢查器
使用“特性檢查器”窗口可以查看和更改選定對象的特性。還可以使用屬性檢查器修改頁面屬性(當(dāng)未選擇對象時)。更改將立即可見。還可以手動修改所選對象的大小和位置。

ID屬性
對象的ID屬性在頁面中應(yīng)該是唯一的。通常,Quick‘n Easy Web Builder會自動為所有對象指定唯一的名稱。但是,如果您使用一個或多個母版頁,則ID可能會重復(fù),因為軟件無法區(qū)分母版頁和普通頁。我們建議在母版頁上為對象命名,前綴為MasterPage_Text1。這將確保如果母版頁在另一個頁面中使用,則對象的ID是唯一的。
班
指定對象的類名。該值可以是樣式(在樣式管理器中創(chuàng)建)或自定義類。對于不支持樣式的對象,此特性不會更改工作空間中的外觀。但是,在發(fā)布頁面時,它會將class=“value”添加到對象的容器中。這對于想要對對象的樣式或行為進行更多控制的高級用戶來說可能很有用。
向頁面添加文本
創(chuàng)建網(wǎng)頁的第一步通常是添加文本。

從菜單中選擇“插入”->“文本”,然后繪制一個框來指示文本的位置。然后雙擊該框開始編輯文本。鍵入一些文本,然后(按Enter鍵轉(zhuǎn)到下一行)。該框會自動更改其大小以適應(yīng)文本。

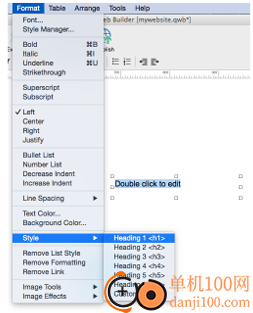
接下來,您可以更改文本屬性,方法是用鼠標高亮顯示要修改的文本,然后從格式工具欄中選擇新屬性。從工具欄中,您可以更改字體類型、大小、粗體、斜體、下劃線、文本顏色和高亮顯示顏色。“格式”菜單中還有許多其他格式選項:

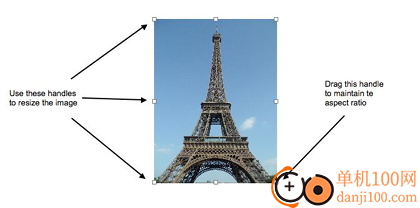
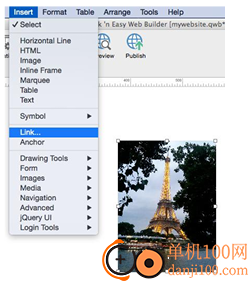
將圖像添加到網(wǎng)頁
從菜單中選擇“插入”->“圖像”,然后繪制一個框來指示圖像的位置,或者在工具箱中選擇“圖像”。盒子的大小無關(guān)緊要;Quick‘n Easy Web Builder會在放置方框后自動調(diào)整方框以適應(yīng)圖像。
在瀏覽器中。
提示:在將圖像添加到頁面之前,請確保調(diào)整圖像大小。通過保持圖像盡可能小,這將使您的項目保持“精簡和平均”,還將減少加載時間
此時將顯示“打開圖像文件”對話框,以便您可以找到要放置在圖像框中的圖像。選擇要添加的圖像,然后單擊“打開”將其添加到頁面中。
若要調(diào)整圖像的大小,請拖動圖像對象的邊框(控制柄)

旋轉(zhuǎn)圖像
可以旋轉(zhuǎn)圖像和造型對象。您將在屬性檢查器中找到“angle”屬性。
將過濾器應(yīng)用于圖像
在Quick‘n Easy Web Builder中,您可以對圖像應(yīng)用過濾器,而無需打開單獨的圖像編輯器!一些可用的效果有:對比度、亮度、模糊、灰度、浮雕、負片、Sepia、銳化、柔化、模板等等!

將其他對象添加到頁面
您可以在頁面上放置許多其他對象。有關(guān)其他對象的描述,請檢出“插入菜單”。
提示:將對象添加到頁面的另一種方法是將它們從工具箱中拖到工作區(qū)中。
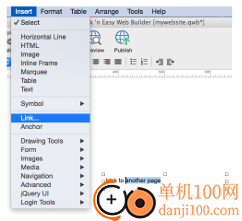
將網(wǎng)頁鏈接在一起(創(chuàng)建超鏈接)
超鏈接是可以點擊以將用戶帶到另一個網(wǎng)絡(luò)文件(如網(wǎng)頁、圖像或任何其他文件)的文本或圖像。它們是萬維網(wǎng)的精髓,因為它們將網(wǎng)站內(nèi)的頁面和網(wǎng)站鏈接到其他網(wǎng)站。要在Web Builder中創(chuàng)建超鏈接,請按照以下說明進行操作。
鏈接文本
高亮顯示要鏈接的文本,然后從菜單欄中選擇“插入”->“鏈接”,單擊工具欄上的鏈接按鈕或按鍵盤上的CTRL+K。這將顯示“插入超鏈接”窗口

鏈接圖像、形狀或滾動圖像。

保存您的網(wǎng)站
要保存網(wǎng)站,請從菜單中選擇“菜單”->“文件”->“保存網(wǎng)站”,然后輸入項目名稱。Web Builder使用擴展名.qwb(Quick‘n Easy Web Builder)來保存項目文件,要將頁面保存為HTML,您必須發(fā)布頁面。
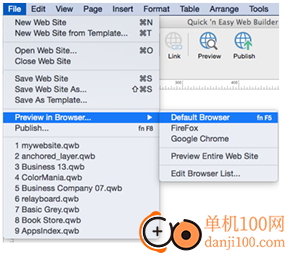
預(yù)覽頁面
選擇“文件”->“在瀏覽器中預(yù)覽”->“默認瀏覽器(F5)”以在默認瀏覽器中預(yù)覽當(dāng)前頁面。也可以更改用于預(yù)覽的瀏覽器。轉(zhuǎn)到“文件”->“在瀏覽器中預(yù)覽”->“編輯瀏覽器列表”,添加/編輯可用于預(yù)覽正在處理的頁面的瀏覽器列表。

根據(jù)預(yù)覽范圍(“工具”->“首選項”->“發(fā)布”),您可以預(yù)覽單個頁面或整個網(wǎng)站。
重要提示:內(nèi)部鏈接在預(yù)覽中不起作用,除非您已將“預(yù)覽范圍”設(shè)置為“整個網(wǎng)站”!如果你只預(yù)覽一個頁面,你的瀏覽器將無法找到所有其他(內(nèi)部)頁面,除非你也生成它們!
另一個注意事項:您不能在本地瀏覽器中預(yù)覽使用PHP的頁面。PHP頁面只能通過支持PHP的web服務(wù)器進行查看。
發(fā)布您的網(wǎng)頁
創(chuàng)建網(wǎng)站的最后階段是發(fā)布頁面。若要將頁面放到Web上,您需要一個Web服務(wù)器。Web服務(wù)器通常被稱為主機,允許您傳輸和存儲文件,包括HTML文檔、圖像和多媒體文件。除非您擁有自己的Web服務(wù)器,否則您需要找到一個服務(wù)器來托管您的頁面。web主機的一些示例如下:https://www.godaddy.com/, https://www.1and1.com但還有更多!請確保您選擇了支持FTP的web主機;這使得從Quick‘n Easy Web Builder發(fā)布頁面變得更加容易。

發(fā)布到遠程FTP服務(wù)器。
注冊到網(wǎng)絡(luò)主機后,您將收到服務(wù)器地址、用戶名和密碼。通過選擇“文件”->“發(fā)布”將此信息輸入到Web Builder中。單擊添加,然后選擇類型“FTP服務(wù)器”。有時您還需要指定一個遠程文件夾。常見的遠程文件夾位置有:/www、/public_html、/html,但不幸的是,每個網(wǎng)絡(luò)主機的這個值可能不同,因此請參閱您的網(wǎng)絡(luò)主機文檔以了解更多詳細信息!如果您有防火墻/路由器,請選擇“使用被動模式進行傳輸”。單擊“確定”保存。現(xiàn)在,只需選擇“發(fā)布”即可發(fā)布每個頁面。
發(fā)布到本地文件夾
如果您的web主機不支持FTP,或者您想使用您喜愛的FTP客戶端將文件傳輸?shù)椒?wù)器,則可以使用“發(fā)布到本地文件夾”選項。單擊“添加”將新位置添加到列表中。輸入位置的名稱,然后選擇“本地文件夾”作為類型。輸入要發(fā)布活動文檔的文件夾。單擊“確定”保存數(shù)據(jù),然后單擊“發(fā)布”將文件保存到指定的文件夾中。現(xiàn)在,您可以從本地文件夾中獲取這些文件,并使用首選的FTP實用程序進行發(fā)布
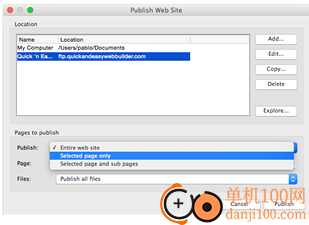
要發(fā)布的頁面
選擇要發(fā)布的頁面。
?整個網(wǎng)站,發(fā)布網(wǎng)站的所有頁面(在頁面屬性中啟用了“不發(fā)布此頁面”的頁面除外)
?僅選擇頁面,發(fā)布選擇頁面,單擊“選擇”指定要發(fā)布的頁面。
?選擇頁面和子頁面,發(fā)布選擇頁面及其所有子頁面。
應(yīng)用截圖

相關(guān)版本
多平臺下載
猜您喜歡換一換
 優(yōu)酷視頻pc客戶端
優(yōu)酷視頻pc客戶端 qq音樂pc端
qq音樂pc端 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome) 騰訊視頻pc客戶端
騰訊視頻pc客戶端 夸克瀏覽器PC版
夸克瀏覽器PC版 360極速瀏覽器pc版安裝包
360極速瀏覽器pc版安裝包 微信PC客戶端
微信PC客戶端 微信輸入法pc端
微信輸入法pc端 Wps Office PC版
Wps Office PC版 騰訊應(yīng)用寶pc版
騰訊應(yīng)用寶pc版 百度輸入法pc客戶端
百度輸入法pc客戶端 360安全瀏覽器PC版
360安全瀏覽器PC版 搜狗輸入法PC版
搜狗輸入法PC版 酷我音樂盒pc版
酷我音樂盒pc版
查看所有0條評論>網(wǎng)友評論
 WYSIWYG Web Builder(網(wǎng)頁制作軟件)
WYSIWYG Web Builder(網(wǎng)頁制作軟件)  sound lock音量控制工具382 KB電腦應(yīng)用
sound lock音量控制工具382 KB電腦應(yīng)用
 3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 潤工作PC版212.27 MB電腦應(yīng)用
潤工作PC版212.27 MB電腦應(yīng)用
 郵e聯(lián)客戶端115.66 MB電腦應(yīng)用
郵e聯(lián)客戶端115.66 MB電腦應(yīng)用
 極域工具包441 KB電腦應(yīng)用
極域工具包441 KB電腦應(yīng)用
 giwifi認證客戶端9.04 MB電腦應(yīng)用
giwifi認證客戶端9.04 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 山東通pc端614.12 MB電腦應(yīng)用
山東通pc端614.12 MB電腦應(yīng)用
 3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
3DMark 11 Developer Edition(電腦跑分軟件)271 MB電腦應(yīng)用
 4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
 Rolling Sky Remake電腦版(滾動的天空自制器)36.00 MB電腦應(yīng)用
Rolling Sky Remake電腦版(滾動的天空自制器)36.00 MB電腦應(yīng)用
 魯大師
魯大師 驅(qū)動軟件
驅(qū)動軟件 電腦瀏覽器
電腦瀏覽器